北海道難読地名を画像で紹介しましたが、幾つ読めたでしょうか?
その北海道難読地名の読み方を紹介します。
ここには30点紹介しましたが北海道には難読地名はまだまだ山ほどあります。元はアイヌ語の発音に漢字を、何というのか、強引に漢字をあてはめただけみたいにも思えます。いまでいうところの中二病的地名の宝庫みたいで夜露死苦です。
北海道難読地名30問
| 1 | 国縫 | くんぬい |
| 2 | 長万部 | おしゃまんべ |
| 3 | 蛇田 | あぶた |
| 4 | 虎杖浜 | こじょうはま |
| 5 | 倶知安 | くっちゃん |
| 6 | 積丹 | しゃこたん |
| 7 | 真狩 | まっかり |
| 8 | 妹背牛 | もせうし |
| 9 | 美唄 | びばい |
| 10 | 増毛 | ましけ |
| 11 | 比布 | ぴっぷ |
| 12 | 安足間 | あんたろま |
| 13 | 留辺蘂 | るべし |
| 14 | 白老 | しらおい |
| 15 | 白人 | ちろっと |
| 16 | 弟子屈 | てしかが |
| 17 | 興部 | おこっぺ |
| 18 | 椴法華 | とどほっけ |
| 19 | 女満別 | めまんべつ |
| 20 | 常 呂 | ところ |
| 21 | 標津 | しべつ |
| 22 | 音更 | おとふけ |
| 23 | 伊茶仁 | いちゃに |
| 24 | 去来牛 | さるきうし |
| 25 | 大楽毛 | おたのけ |
| 26 | 花畔 | ばんなぐろ |
| 27 | 然 別 | しかりべつ |
| 28 | 訓子府 | くんねっぷ |
| 29 | 馬主来 | ぱしくる |
| 30 | 寿都 | すっぷ |
※ブログ主が読めた地名は、比較的によく知られている太字にしてある地名5点のみです。
これ、難読地名をすべてタイピングしたなんて凄いと思いませんか。さぞや大変だったんじゃないかなって、思いますよね。えっ、思わない?まあ、いいや。
実はこれ、タイピングしたんじゃないのです。
OCR文字認識
OCR(文字認識)ソフトを使ったと思った方もいらしゃるかもしれませんけど、それはそうであるようなそうでないようなです。
OCR ソフトは実際は持っていないというより、これまで必要もなかったので使っていません。
それではどうしたか…やはりググるでしょう!
ググった結果はスマホだとアプリもあるみたいですけど、パソコンだと Google ドライブを使えば簡単に出来ます。
しかもその性能も凄いです。
Google ドライブは個人情報が山盛りなので画像にしてもどこかにミスをしてしまったりして個人情報が洩れちゃう可能性もあるので、文章だけで話を進めていきます。
いや、別にブログ主の個人情報なんて大したことはないので、洩れようが洩らそうがどうでもいのですが、変なところで赤っ恥を書きたくないから今回は文字で説明します。
まずは Google ドライブヘルプです。
PDF や写真のファイルをテキストに変換する
Google ドライブでは、画像ファイルをテキストに変換することができます。
ファイルを準備する
次のヒントを参考にするとファイルを最適な状態で準備できます。
- 形式: .JPEG、.PNG、GIF、PDF(複数ページのドキュメント)の各ファイル。
- ファイルサイズ: ファイルは 2 MB 以下にします。
- 解像度: テキストの高さは 10 ピクセル以上にします。
- 向き: ドキュメントは正しい向きにします。画像の向きが間違っている場合は、回転させてから Google ドライブにアップロードします。
- 言語: Google ドライブではドキュメントの言語は検出されません。
- フォントと文字セット: 最適な結果を得るには、Arial や Times New Roman のような一般的なフォントを使用します。
- 画質: 明るさが均一でコントラストがはっきりしたシャープな画像が最適です。
画像ファイルを変換する
- パソコンで drive.google.com を開きます。
- 目的のファイルを右クリックします。
- [アプリで開く]
[Google ドキュメント] をクリックします。
- 画像ファイルは Google ドキュメントに変換されますが、形式によっては移行できないこともあります。
- 太字、斜体、フォントサイズ、フォントタイプ、改行は通常保持されます。
- リスト、表、列、脚注、巻末の注などは、検出されない可能性があります。
はい、これウェブサイトを丸写しです。
んでも、これだけ読んでいると???ってなるはずです。
多分…
ファイルを右クリックってって?に思いますよね。これ、 Google ドライブ内のファイルのことを指しています。この説明自体が Google ドライブが対象なんだから当然と言えば当然です。ということで、OCR したい画像が Google ドライブにアップロードされている必要があります。
OCR をしたいなんてあらかじめそう思って準備を終えている方なんていないと思います。ある日突然にこれを全部タイピングするのかと思ったときに、そういえば文字認識( OCR )ってと思いつくと思います。
愛と同じで?かどうかは別ですが、何事も突然そんな逼迫緊急性から起きるわけです。それがブログ主の場合今回は「北海道の難読地名」でした。おいおい、愛はどこに行った?
北海道の難読地名が読めますかってブログったわけだから、その読み方を紹介しなきゃ話になりません。
※難読地名30問の画像が掲載されている記事
厄介なこと書いちゃったなあと思いながら、最悪は漢字一文字ずつ打って行くのかと思うと煩わしかったけど、幸いに最近のプリンタはコピー機能が付いていることがほとんどなので、これでパソコンに文書などをスキャンして画像として取り込むことが出来ます。
既に画像となっている場合はもっと簡単です。プリンタでスキャンするよりもデジカメで画像撮影すると便利です。デジカメにはテキストモードってのもあるはずですから、文書などを撮影するときはこのテキストモードを使って撮影すると良いです。
さてそうやって OCR したい画像をパソコンに取り込んだら次はこのファイルを Googleドライブにアップロードします。なぜかというと Google の OCR は Google ドライブのファイルに対してのみ可能だからです。*1
パソコンにある OCR したい画像はまだ Google ドライブに保存されていませんので、手動で Google ドライブに保存しましょう。
まずは drive.google.com へアクセスしてください。
drive.google.com へアクセスした後が、¥少し分かりにくいので画像で説明します。
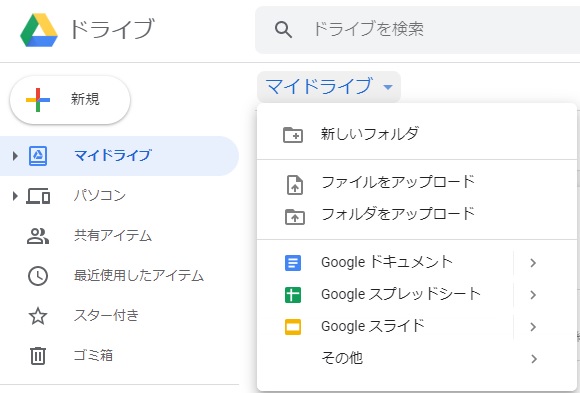
drive.google.com へアクセスするとこの画像(一部)のように表示されると思います。

「マイドライブ ▼」の「▼」をクリックすると「ファイルをアップロード」という項目がありますから、OCR したいファイル選択して Google ドライブにアップロードします。
ファイルがアップロード出来たら後は Google ドライブヘルプの指示通りに操作すれば文字認識が出来ています。
そうやって文字認識させて作ったのが北海道の難読地名30点リストです。
いやあ、便利なもんですねえ。びっくりしました。活字であれば文字認識は100% OKのようです。皆様も必要に迫られた時にぜひお試しあれ。
ちなみに今回のように北海道難読地名を表で作る方法はいくつかありますが、もっとも簡単なのがエクセル等のワークシートで作った表で必要な部分を選択しコピーで、 Hatena blog の「編集見たまま」で貼り付けるのが一番お手軽です。
えっ、エクセルは値段が高いからインストールされてないですか?
分かりました、それじゃあオープンオフィスの無料版をインストールしましょう。
えっ、もっと簡単にですか?
分かりました、それじゃあGoogleドライブのワークシートを使いましょう。

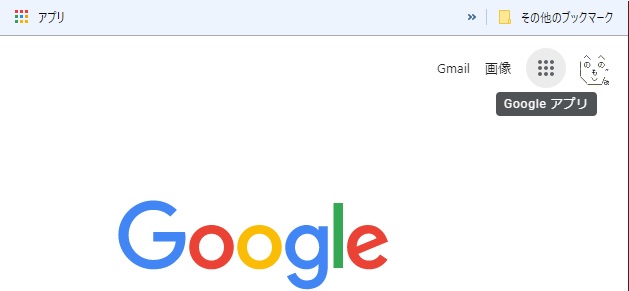
Chrome ブラウザの右上の丸の中にドットが3×3個表示されている部分*2をクリックです。
クリックでメニューが表示されます。
表示されたメニューにドキュメントの表示が少なければ、メニュー下段の『もっと表示』をクリックします。
表示されたメニューの中にドキュメントがありますので、ドキュメントをクリックしスプレッドシートを選んでください。ブラウザでワークシートが作成できます。
どう、なんとかなりましたかね、そうですか、ふう、やれやれだぜ!

人力車で小樽運河付近を見学中の画像です。あっと、人力車を引いている方じゃなくてブログ主は人力車に乗っているですよw
エクセルで表を作り Hatena Biog で使用する際の参考
エクセルの表の任意の選択部分をコピーして Hatena Biog 「編集見たまま」で貼り付けて使う際に、「HTML編集」で少々カスタマイズする方法。
「HTML編集」にします。
タグがあって取っ付きにくそうだけど、そんなに難易度は高くないので、一息吸って落ち着けば大丈夫です。
まず <table style="height: ***px;" width="***"> こんな文字列を探してください。この文字列が表を作るタグです。不等号のタグを含めタグ内は総て半角で記述します。「*」は半角で任意の数値です。
<table style="height: 300px;" width="460">
<tbody>
<tr>
<td width="30">1</td>
<td width="180">国縫</td>
<td width="250">くんぬい</td>:
:
HTML編集で赤字部分の数値は任意に変更できます。ここは自動に任せる場合は赤い部分の文字列は削除して構いません。
自動とは文字列の幅に応じた表幅になることです。
きっちり表のサイズを決めてしまうと、ブログのスタイルによってブログ表示部分が狭い時などには、表がはみ出したりしますので、慣れないうちは自動の方が良いと思います。
<td width="30"> は、表のセル(枡)サイズの幅を指定しています。<td width="30"> の30という数値は任意に変更できます。文字が変な風に改行されているときなどは、この数値が文字幅より足りていないからです。
セルの幅が文字列幅で良い時は <td width="30"> 内の、赤い文字列の直前の半角スペースも含めて削除です。
<td width="30"> の30ピクセルで、だいたいですがこの記事のフォントだと全角1文字分、半角2文字分になります。*3
<td width="180">国縫</td> も、同じ扱いが出来ます。
幅を指定しないときにはスペースを入れたい時は、国縫のあとに全角文字分のスペースを三つ入れたとすると次のようなHTML記述になっています。
<td width="180">国縫・・・</td>
国縫から </td> 間のスペースは全角スペース三つ分です。これを HTML 編集で見ると「<td width="200">国縫・・・</td>」のようになっています。※実際には、枠幅を「<td width="200">」と指定してある場合はスペースは不要です。枠幅を指定しないときのみ必要であればスペースなどで調整です。
表に <table style="height: 300px;" width="460"> 「 style="height: 300px;"」と高さを300ピクセルに指定してあります。
高さを指定してあるので表示全部できないので、右側にスクロールバーが表示されています。高さ指定は、ブログ表示を表で長くしたくないときなどに良いと思います。
前述したように高さや幅は指定しなくても良ければ必要ありません。ただしその場合は表への入力データで表内がきつきつになるので、スペースで工夫をしてください。
表に枠線を表示させる方法を追加します。
<table style="height: 300px;" width="460">で枠線を表示させる場合以下の追記のようにします。
<table style="height: 300px;" border="1" width="460">半角スペースを含む赤い部分が罫線を表示させる記述です。
罫線の太さは任意の数値を入れますが通常1ぐらいです。数値は0で罫線が消えます。数値を変えて試してみるといいですよ。基本で慣れたら、罫線の色などググってみてください。
by へのへのもへじ
それでは練習問題です。
-
三目並べ ○ × ○ × ○ ○ × - こんな表を作ってみましたので、コピーして Hatena Biog 「編集見たまま」で貼り付けてみましょう。
- 表をドラッグして色が反転した中へマウスポインタを持って行き右クリックでコピーを選択です。
- そのあとはご自分のブログ記事の何かを編集で「編集見たまま」にして任意の個所で右クリックして貼り付けです。
- 表が貼り付けられたら完成です。
- 「HTML編集」でどうなっているのか見てみましょう。
- <table width="90">
<tbody>
<tr>
<td colspan="3" width="90">三目並べ</td>
</tr>
<tr>
<td>○</td>
<td>×</td>
<td>○</td>
</tr>
<tr>
<td>×</td>
<td>○</td>
<td> </td>
</tr>
<tr>
<td>○</td>
<td>×</td>
<td> </td>
</tr>
</tbody>
</table>
となっていればOKですが、少々違っていても問題ないです。 - 「 colspan="3"」は三つのセルを結合するタグです。三つのセルを結合した幅が90ピクセルに指定されていて、以下それぞれのタグが30ピクセルに割り当てられていることになります。この30ピクセルのセルの中に文字数をたくさん入れるとセルの整合性が取れなくなりますので、その際は<table width="90">の赤い字を直前のスペースから削除して <table> にすれば任意の文字列幅のセルとなります。
- 最後の練習問題は7.のタグをコピーして「HTML編集」で任意の個所に貼り付けてみましょう。「HTML編集」で『<p>・</p>』のタグを探し、このタグの上下どちらでもいいので、改行を入れて場所を空けた場所に貼り付けてみましょう。*4
- モードを「編集見たまま」に切り替えて結果を見てください。
表作成の総評
どうですか表(テーブル)が思ったより難しくないことが分かりますね。ブログ主はIMEの単語登録で「テーブル」とタイプすれば次のように『<table width=600 align=center><tr><td></td></tr></table>』変換できるように登録してあります。
この表は「編集見たまま」でハンドル*5をドラッグすることで表のサイズを変更できます。表のサイズやセル幅などを調整したい場合は「HTML編集」で数値を変えて調整してください。
次回予告
次回以降は、2019年5月19日~21日間に、北海道旅行中にデジカメで撮影した画像をたくさん紹介していきます。
♥ ♥ ♥ ♥ ♥