2022年1月10日
拝、灰、廃、獰猛です。
中高年の星☆爺婆の太陽 の静吉GGIプレゼンツでございます😍
![]()
やっふ~と言ってもヤフージャパンの回し者じゃないよ🤣
2022年1月も早、10日で月曜日です。
ちなみに成人の日で祝日です。
で、ここでふと思い出したんだけど、川にいる魚でハヤっているよね。川にいるって魚類は川や海など水のあるところにしか居ないから、わざわざ川って断ることもないけど、陸に上がって移動する魚って少なからずいないわけじゃないんだよ。
たとえばアナバス。
これはキノボリウオなんて呼ばれている。
けど、実際には木には登らないけど陸に上がって移動することはあるみたいだ。
その移動しているときに鳥が見つけて木の上に連れ去ったりしたものを見た人が木に登る魚ってことでそんな名前がついたのかもしれない。
アナバスの仲間は戦う魚として有名なベタとか、小さな水玉模様が美しいパールグラーミイーとか熱帯魚としてよく飼育される種類です。
大きくなる種類にはオスフロネームスグラミーなんてのもあり、観賞魚として飼育もされるけど、現地では重要な食用魚になっているみたいです。この仲間は空気呼吸も補助的に出来るので、狭い生簀などに入れて置くことが容易なのです。
陸に移動する魚としてはクラリアスの仲間もそうで、熱帯魚だとアルビノクララなんて名前のナマズがいます。陸に移動すると言っても乾いた晴天の日に移動するなんてのはなく、雨が降った日や湿っている日などのことです。
でここまで引っ張ってきたけど、話は川にいる魚でハヤのことでした😅
早いや速いってところから川の鮠にもハヤって名前がついたんだろうって先ほど気がついたので、そのことが書きたかった次第です。
で今回の記事にしたかったことは、ツイートでたまたまこんなのを見かけたので、どんなものかとツイート先を訪問してみました。
4件のコメント https://t.co/OtooKq998u “【和柄CSS】分銅繋ぎ+α - Little Strange Software” (9 users) https://t.co/761n46fwr3
— 🎬ふつ映 (@singark07) January 9, 2022
![]()
訪問先はLittle Strange Softwareさんのサイトでした。
ページをカスタマイズするCSSはいくつか取り入れてみたけど、結局過剰になってしまって面倒なので、今はスタンダードなままはてなブログの雛形を利用しています。
だけど今回のはブログ自体のCSSではなくて、ちょっとした飾りのCSSのようです。
紹介されているCSSはこれです。
これをコピペしてHTML編集で貼り付けるだけです。
<style>
.fundou{
width:300px;
height:200px;
background:
radial-gradient(farthest-side circle at 100% 100%,transparent 45%,#000000 45% 50%,transparent 50%) 0px 0px/40px 40px
,radial-gradient(farthest-side circle at 0% 0%,transparent 45%,#000000 45% 50%,transparent 50%) 0px 0px/40px 40px
,radial-gradient(farthest-side circle at 100% 0%,transparent 45%,#000000 45% 50%,transparent 50%) 20px 20px/40px 40px
,radial-gradient(farthest-side circle at 0% 100%,transparent 45%,#000000 45% 50%,transparent 50%) 20px 20px/40px 40px
,#ffffff;
}
</style>
<div class="fundou"> </div>
サイズや色変更する場所をカラーで表示しました。
こちらのCSSをはてなブログのHTML編集で記事内に貼り付けるだけです。
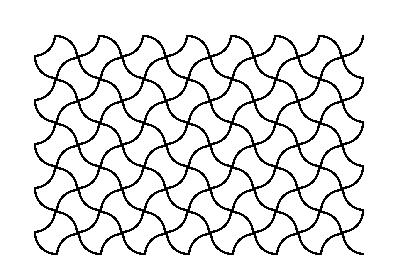
そうするとこんな和柄風の模様が表示されるのです。

これでなにをするかは、それは利用者の応用次第ってことになります。
文字色を変えたりサイズを変えたりと、色々やってみたらいいのではないでしょうか。
たとえばこんな風に色を付けてみるとかも可能です。
CSS指定でこのページの background となっているので、このペーに二つのCSSは使えないというかどれも同じで表示されてしまうので、最初の和柄風の模様は画像です。
変化がなくなるというのは、同じCSSをサイズや色を変えてこのページ内で使い回しても全部カラフルな和柄風になってしまうのです。
CSSが扱える方なら同じページに複数記述する方法があるのかもしれませんが、ブログ主はサイズを変えたり色を変えたりすることぐらいしか出来ません😅
サイズは640×400ピクセルで色は4色使いました。
別記事を書くときにサイズを変更したりしてどうなるか試してみようと思います。
追記:LSSさんにスタイルシートを複数表示できる方法を教えていただきましたのでやってみました。
早速出来ました😮
記事上にある同じようなものは画像ですが、これはCSSです。
プログラムが書ける人って本当にすごいですね🥰
![]()
この記事は 中高年の星☆爺婆の太陽 静吉がお届けしました😎
◇◇◇◇◇
Amazon.co.jpアソシエイト
