画像加工にWin付属のペイントの利用方法
【お絵かきするのだ!】の記事が、もへじの中でこれまでで最高のPVを出しました。 いや、すごいです。なんと3万PV出たらいいなあと思っていたけど(嘘)、予想を遥かに下回って言うのも超極々恥ずかしいPVですが、それでも2016年12月14日に Hatena Blog で最初の記事を書いてから2019年4月26日862日間での最高のPVです。
その記事がこちら、で、PV稼ぎです。
Hatena Blog は旅行へ行ったり低山登山ハイキングに行った時の記録であり、後で読み返すメモリアルで作ったのです。だからでもないですが読んでもらおうと思って作ったわけじゃないですが、それでも読む人のことは多少意識してブログっていました。作文下手なので下手なりに努力しているけど、西部警察クライマックスに入る台詞「無駄な抵抗は止めろ!」的なものです(´▽`;)
最初のブログから二年と四か月。
こんなに古くからやっているブログなのに、ブログ読者も二か月前までは30人程度いたかいなかったと思います。もへじも、もへじから他の方のブログに訪問したことも二か月前まではほぼなかったと同然です。もへじからのブログ購読はゼロです。
Hatena Blog を始めたのは、誰かに Hatena Blog のことを教えてもらったからです。変な名前のブログサイトだなあと思いました。
ブログは何回か作っては削除をしてきましたけど、どうにも好きになれなかったのです。基本、自分のことを吐露するのは好きじゃないってのがありますから、それゆえか心模様を綴ったブログを閲覧するのも無意識にパスしていましたので、他人のブログを読むなんてことをこれまでしたことがありません。
私と同じ趣味を持っている人のブログもたくさんあるのですが、同じ趣味であるジャンルのブログでさえ訪問に行くことはまずありません。検索で引っかかって出てきたときに閲覧する程度です。
早く言えば人が立とうが転ぼうが、切った張った、惚れた惚れられた、捨てた捨てられた、逃げた逃げられた、メンタルだわレンタルだわとか、鬱だわ躁だわねえ的な赤の他人のことに興味が持てないです。いや興味が持てないより自分の中に共感力が生まれないです。
どうにも、そのころの私は、人に対する興味が薄かったようです。
これは誰かも知れない人に関心がないってだけのことです。
だから好きなスターはいてもそのスターの名前も覚えないです。スターの露出頻度が多ければ自然と覚える程度かな。だからあまり他人に興味がないみたい。これって、ひょっとして大人の自閉症なのか?
例えば園芸作業をしていると通りすがりが声かけて来るけど、人に見て貰いたくてやっている園芸じゃないし、ホムセンのガーデニングごとき趣味と一緒扱いで、好奇心で声をかけるんじゃねえというほどに傲慢かつ不遜激怒な自己中でした。いま、考えてみるとこれはやっぱり一種の自閉症だわ。
そのころの自分が一種自閉症的行動をしていたなんて、ブログっていて初めて分かったよ。まさに、ブログでもう一人の自分であるあなたに会えるって感じだな。
じへいしょう【自閉症】
もへじはこの通りだったようだ。(実際に自閉症とうわけじゃなくたとえです)
マニアックな者は往々にしてこんな自閉症的面が強いと思うけど、もへじも一つのことに一方づくことが多くあった。今でもそうかも。そういうのは「夢中になっているんだ」で済ませればそれでいいことだ。あまり深く掘り下げて、どんどん内沈し、自分の心を弄り回し、自ら病みなることはない。
ツアー旅行が楽しみなもへじはブログで添乗員のブログを発見して、そのブログが創作的なブログで面白かったのです。それまでブログはハウツーでPV稼ぎか、メンタルいことをグダグダ書いたものという認識も強かったのですが、ツアー添乗員ブログは読み物風で面白かったのです。
それは現役添乗員ツベルクリンさんの創作ネタ的ツアーブログです。ちょうどもへじとその時期にある面で接する箇所がたまたま一致したところもあって、こちらも調子に乗ってブログ遊びをしてしまいました。これで、あれ、ブログって面白いじゃないかってなりました。
それからいろいろな方のブログを訪問して記事を読んでいるうちに、さらにブログの面白さが最近やっと分かってきた感じになりました。購読登録するブログも多くなった関係で、併せてお付き合いでもへじのブログの読者になるボタンも押していただけるみたいで、もへじの読者の方も少しずつ増えてきました。
先のツベルクリンさんのブログはもへじが面白いと思った通り、にあっという間に人気ブログになって多くの読者を確立し、新しいジャンルのブログになっています。溢れかえっているブログでも、まだまだ新しいジャンルが開拓できるのです。
人気上昇中のブログとツアー添乗員という二足の草鞋を履いたツベルクリンさんは、忙しい中に移動の空き時間でブログの推敲を重ね、さらには本業のツアーでは客に決してお土産屋の前を素通りされないようバスアナウンスで洗脳するという、八面六臂で大活躍中なのだ。恐るべしツベルクリン ('Д')
なんったってマリリンもっこりが良いよねw
ずいぶんと前書きが支離滅裂的に長くなりましたが、それでは本日のお題の「画像加工でWin付属のペイントの利用方法」へいってみませう。
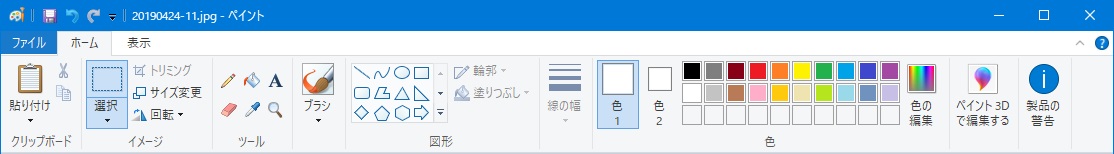
これが Windows10 付属のペイントです。ペイント自体はWin95からありました。

ペイントなんて使ってみたことのある人の方が少ないのじゃないでしょうか。ペイントはアイディア次第で意外と使えるんですよ。
それではペイントを起動してみましょう。
Win10では「スタートボタン」→「Windowsアクセサリ」フォルダの中に「ペイント」はあります。下位バージョンのOSであれば「スタートボタン」→「アクセサリ」だったかな、その中にペイントがあります。
ペイントでも簡単な絵を描くことが出来ますがそれはまた日を改めるとして、今回は画像加工だけに絞ってブログります。
まずはペイントでJPG画像を表示してみましょう。
画像加工といっても画像サイズの変更と、文字入れが出来ればいいな程度についての説明です。そんな程度は必要ないって方はとっとと旅立って行ってしまっておくれ!
ペイントで画像を表示する一番簡単な方法は、JPG画像ファイルをペイントにドラッグペーストするだけです。もちろんペイントのツールバーで「ファイル」を「開く」でファイルの場所を指定し開く方法でも可能です。
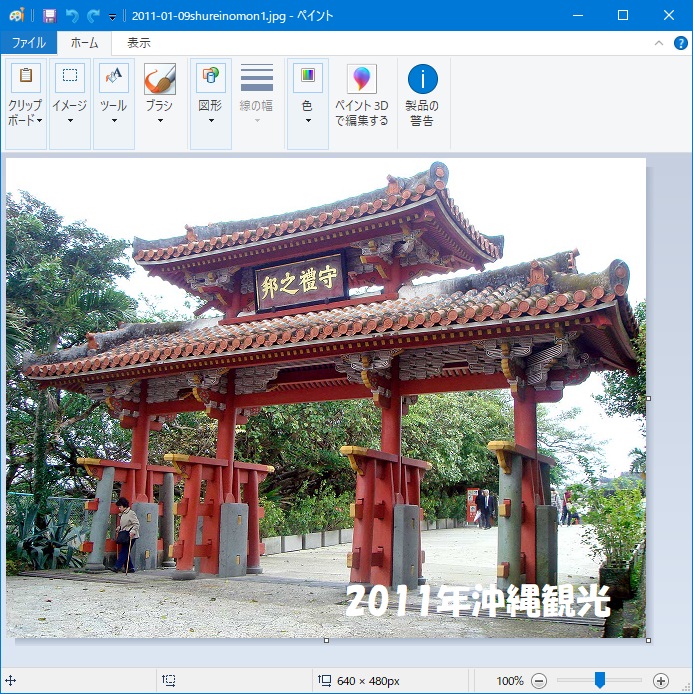
今回は2011年に沖縄旅行の時に撮影した「守礼門」の画像を使ってみます。

画像のあるフォルダを開いて選択した画像をペインの上にドラッグドロップです。画像サイズは「1280×960」ピクセルですからそんなに大きなファイルサイズではないですが、それでもブログ的には大きなサイズになります。最新のスマホで撮影した画像はデフォで「1280×960」 の2-3倍ほどの解像度になっているのもあります。いずれも解像度はカメラ設定で選択できます。
スマホで撮影した画像をブログにそのまま掲載してもブログでは適切サイズで表示されていますが、実際には巨大ファイルサイズであり、画像サイズが大ききくて訪問者の方に画像が表示されるまでに時間がかっています。
自分のブログではすぐに画像が表示されると思っているかもしれませんが、ブラウザは一度表示した画像をキャッシュして取っておくので、次にダウンロードしなくても表示してくれているから早く表示されているように見えているだけです。
たとへばもへじのブログの背景画像に今は枝垂桜の画像にしてありますが、この画像のファイルサイズも大きいので、訪問してくれる方にはブログが表示されるまで時間がかかっていることだと思います。分かっていて好きでやっているからこれはこれでいいのです。が、こんな考えではブログアクセスは伸びません。アクセシビリティが悪いってやつですw
ファイルサイズが大きいのでペイントにドラッグドロップしてもウィンドウに一部しか表示できません。ペイントを拡大するかスクロールバーでずらしていけば全体画像を把握することが出来ます。

今回は画像を縮小するのでデフォ*1で表示されたままで操作を続けます。まず現在のサイズを半分程度にしてみましょう。
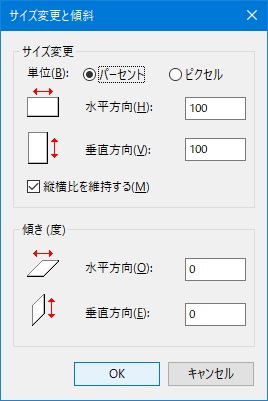
ツールバーで「選択」アイコンの右側に項目が三つあります。その三つの真ん中のアイコンが「サイズ変更」アイコンです。クリックすると下図のようなダイアログボックスが開きます。
このダイアログボックスで「水平方向」となっている右側に「100」とありますので、この数値を「50」にしてみましょう。

「縦横比を維持する」にチェックが入っているので「水平方向」だけを「50」に変更して「OK」ボタンです。四分の一にリサイズされます。
はい、こんなん出来ました(´▽`)

ええっと元画像サイズが「1280×960」ピクセルですから、その50%で「640×480」ピクセルで四分の一に縮小されたわけです。
「640×480」ピクセルのサイズ程度がブログにちょうど良い画像サイズだと思います。ファイルサイズも軽いのでアクセシビリティ度も高くなります。これでOKならこのまま保存です。
保存時の注意点としては、元の画像に上書き保存しないようにしてください。上書きするとJPG画像は不可逆性なので元画像のデータが失われます。
文字を入れたい時は文字入れが出来ます。

文字入れはツールバーにある「A」をクリックします。「A」はアルファベッドのAす。

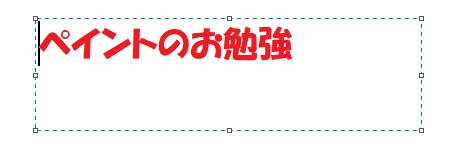
「A」をクリックしてから、描画ウインドををクリックすると破線の矩形の枡が表示され、枡の中にカーソルが点滅して文字入力が可能になります。クリック&ドラッグで最初から文字領域を広げておいても構いません。
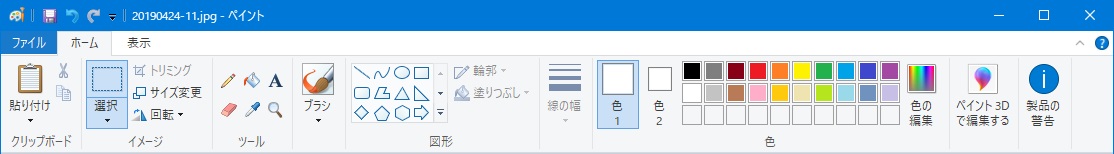
またツールバーもこんな風に変化します。

文字入力の手順を箇条書きにしてみます。
- 「A」をクリックする。(一度クリックすればOK)
- 「透明」と「不透明」のどちらかを選択。
- 「透明」は文字だけ、「不透明」は白い台紙に文字が入ります。
- 「HGP創英角ポップ体」の個所でフォント種を選択。「HGP創英角ポップ体」はもへじが既に選択したフォントスタイルです。
- 「HGP創英角ポップ体」の下にある「26」部分はフォントサイズ指定。その横は「B」が太字、「I」がイタリック(斜体)、「U」がアンダーライン、「abc」が打ち消し線です。
- カラーチャートで任意の色を選択。
- 「色1」が描画される色です。
- 「色2」は現在の白いキャンパスの裏の色になります。後日、機会があれば詳しく記述します。
- 「3.」「4.」「5.」「6.」は文字入力後でもで、画像として確定していないうちは何度でも変更が可能です。「文字入力破線枠領域」外をクリックすると、文字入力が確定してしまいます。
- 間違えて「文字入力破線枠領域」外をクリックして文字が図として確定されたら、「Ctrl」と「Z」キーで元に戻しましょう。残念ですが1からやり直しです。
はい、そこのチャコちゃん、寝ちゃあだめだよ起きていましょうねw
Dr.トマレ、よだれ、よだれが出ているよ、べ子半分あげなさい。
本日は以上3名がもへじの勝手な強制ゲスト出演者です。
♥ ♥ ♥ ♥ ♥
さてそれでは実際に文字を入力してみましょう。「A」をクリックしてから、キャンパス内ドラグで「文字入力破線枠領域内」が表示されます。
「文字入力破線枠領域内」の枠内にはカーソルが点滅していますので、キーボードを日本語入力に変えて文字をタイプしましょう。

ここでも箇条書きで少し説明します。
- 描画ウィンドウでクリックで「文字入力破線枠領域」が現れる。
- クリックアンド即ドラッグで「文字入力破線枠領域」直ちに大きくすることも出来る。
- 「文字入力破線枠領域」はハンドルを部分をドラッグすることで拡大縮小できる。
- ハンドル部分とは破線枠の中にある四角い部分です。
- 文字入力はブログと同じです。文字の書き直しも同じです。
- 色を変えたい時はドラッグして反転させてからカラーチャートで任意の色を選択です。
- 文字サイズやフォント種の変更も同様でドラッグして反転させることによって変更できます。あるいはバックスペースースキーで文字列を消します。
- 文字の移動は「文字入力破線枠領域」の破線部分にマウスカソールを持って行きポインタが「+字矢印」に変わったらドラッグして任意の場所に移動できます。
- 以上の操作は「文字入力破線枠領域」があるうちのみ可能です。
- 「文字入力破線枠領域」以外をクリックすることで文字が固定されます。
- もし作業中に「文字入力破線枠領域」以外をクリックして任意の場所でないところで文字が確定してしまったときは「Ctrl」+「Z」キーで消す(元に戻す)ことが出来ます。消すしかできないので最初から文字入力はやり直しになります。ツールバーの元に戻すボタンでも同じ操作になります。
- 最後に名前を付けて保存します。
- 注意点としては元の画像サイズに上書き保存しないようにしてください。元のファイルを残しておきたい時などは必ずファイル名を変えましょう。
♥ ♥ ♥ ♥ ♥
それでは他の操作もできるようにツールバーで今回の画像加工にプラスになるツールアイコンの説明していきます。(今回は画像加工用で一部分です)

ここも箇条書きにしますから実際のペイントと合わせてご利用ください。
- 左端、「ファイル」ファイルを保存するときや開くときに使います。
- 「ホーム」はペイントツールバーを表示します。起動時のデフォです。
- 「表示」はキャンパスサイズの拡大縮小などで使います。細かく絵を描きたい時や修正などで使います。詳細は応用編でブログれるかなと思います。
- 「表示」で拡大した後は「ホーム」に戻らないと画像加工が進みません。
- 「貼り付け」イエス様が磔になったのではありませんなんて余計な話はいいからとあなたちょっとムッとしませんでしたか、そんなお付き合いの悪い方は嫌いだね。で、貼り付けはネットでコピーした画像などを貼り付けることが出来ます。キャンパスに何枚でも重ね張りできます。貼り付けた時点ではハンドルでサイズ変更可能です。
- 「貼り付け」は「Ctrl」と「V」のキーを同時に押せば早いです。間違えたら元に戻すは「Ctrl」+「Z」キーです。最低限このショートカット操作は覚えましょう。
- 「選択」は洗濯?あっ、いけない洗濯干すの忘れてた~、ちょっと中断。インターミッションでミュージックをどうぞ。
-
おまたせしました。で、選択!あ、洗濯物を取り込むのをわすれてた…なんてやっていると進まないので、キャンパスでドラグでその部分が選択できます。
-
例えば文字の部分を移動したい時など文字(もう図でフォントではない)を選択して移動させられます。ただし背景も一緒に移動するので白地の場所などのフォント移動に便利です。他には以下箇条書きにします。
-
選択後「トリミング」を押すことで選択範囲が残ります。
- 「サイズ変更」今回の画像サイズ変更で使いました。
- アルファベッドの「A」は画像に文字を入れます。
ほかの項目については活用編などでブログるとします。
以上でペイントで画像の加工方法分かりましたでしょうか?
分からなければコメントで質問を受け付けます。
◎それでは課題
この画像はもへじが撮影した画像です。
表示はブログデザインに合わせて縮小されていますが、実際の画像は「1280×960」ピクセルです。

課題のやり方
- 上の画像の上でクリックで、画像のみがブラウザに浮いて表示されます。
- 表示された画像の上で右クリックでコンテキストメニューを出します。
- コンテキストメニューで「画像をコピー」を選択。
- 以上で画像のコピー完了です。もう画像は閉じて構いません。右上の角に「×」ボタンが浮いていると思います。「×」をクリックです。
- えっ、どこにコピーできているんだろうと思いますが、パソコンにそのような記憶領域がありますので心配無用です。
- ペイントを開きます。
- 念のため一度ペイントをクリックしてから、キーボードで「Ctrl」と「V」とを同時に押すとペイントにコピーした画像が貼り付きます。
- どうですペイントでの「1280×960」ピクセルの画像画って大きいでしょう。
- でも、ここでは何もしないでそのままで次の作業に行きます。
- ペイントに表示されている守礼門の画像サイズを2分の1サイズに縮小し、ファイル名を付けて保存しましょう。
- 保存のファイル名はお好きにどうぞ。
- 参考までに20190427-01とかが便利です。
※ファイルサイズ2分の1で「640×480」↓ ピクセル

- 保存する場合はファイル種は、JPGやPNG、BMP(ビトマップ)などが選べますが、もへじはJPGで保存しています。
- BMP(ビトマップ)の説明はしませんが、原画情報をそっくり残すのでファイルサイズがとてつもなく大きくなりますのでこれは止めましょう。
- ブログにはJPGかPNGあるいはGIFのどれかがで良いでしょう。
- これまではデジカメの写真のような画像はJPG形式で、写真以外の画などはPNGという区分けでしたけど、ペイントではどちらも圧縮技術良くなっていてきれいなので好きな方を使って構いません。ペイントのデフォ保存はPNGをになっていますのでPNGにしたくない場合はご注意を。
- さらに2分の1サイズに縮小し保存しましょう。
- ファイル名はお好きに。
※ファイルサイズ「320×240」↓ ピクセル

- さらに2分の1サイズに縮小し保存しましょう。
- ファイル名はお好きに。
※ファイルサイズ「↓160×120」ピクセル

以上の画像の縮小が出来れば、「かわいいフリー素材『いらすとや』」さんのイラストも同じようにしてリサイズが出来ます。
かわいいイラストを原寸のまま貼り付けてもそれはそれで可愛いですけど、少しサイズ面で工夫した方が良いかなって思います。
いらすとやさんでは、多少の追加工も黙認してくださる旨記載があります。
著作物の画像加工で心配であれば運営者の方にお伺いを立ててください。著作物はあくまでもお借りしている著作権物であって、ブログに貼ってあっても当然ですがあなたの著作物でありません。著作権者が勝手に貼り付けて使ってよいとその行為を認めてくれているだけです。
◎文字入れ課題
文字を入れてみたい方は、ペイントを起動して保存した「640×480」ピクセルの守礼門の画像を呼び出し、下図のように任意のフォントで任意の文字列で、任意の色で、任意の場所に入れてみましょう。

以上、完成しましたらこれらの画像はご自身のブログでご使用になっていただいて構いません。画像の著作権は放棄しませんけどご利用は勝手で構いません。画像加工の手順をブログネタにしてもいいかもですね。
♥ ♥ ♥ ♥ ♥
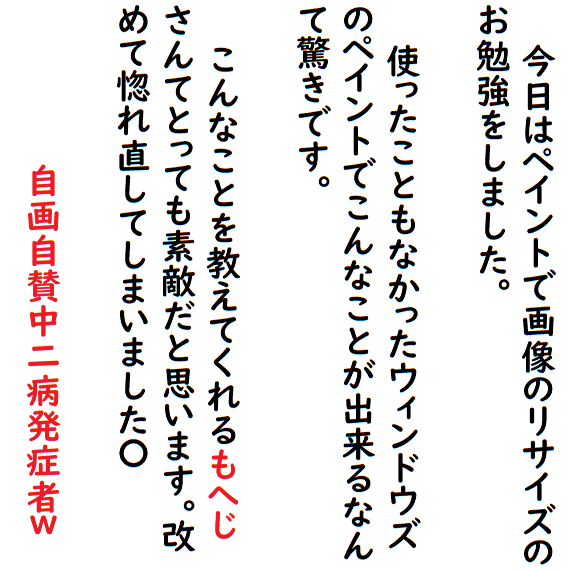
ペイントで文字を描いてこんなことも出来るぞ。
さあ、これはどうやって作ったか分かるかな。分かった方は、回答を書かないようにしてコメントへ伝言を。ただし、実際にペイントでやってみて、出来てからコメントだよ。

【お絵かきするのだ!】で Hatena Blog お絵かきツールで描いたマウス書き文字ももへじみたい達筆であれば味があるかもしれないけど、そうでない方はペイントでこんなことも出来る。大いに真似しなさい。
ペンタブを買ってその使い方でもレクチャーしたらVP増えるかしらん。説明へただから、チャコちゃんが寝ちゃうから止めようね。チャコちゃんのブログ楽しみなのに寝られちゃったら困る (´▽`)
そら、ポチリに行け~~~~~~~っ!
◇◇◇◇◇
記事リンク
- とっても簡単・豚のスペアリブを煮るだけ料理♡
- YouTube でもへじの料理番組まつり
- 手製サバ寿司にワサビの替わりになんと粒マスタードを入れてみたですよ♡
- 電子炊飯器で新ジャガイモを炊いてポテトサラダにしてみました♡
- 景信山東尾根から小下沢分岐で急遽小下沢林道コースの検分に行って来たけどとてもデンジャス
- またしても鍋焼きカレーDASU
- 初期化される AI-Bot の涙
YouTube チャンネル登録
https://www.youtube.com/channel/UCxfFwcEYyyWx6Qzo194uhAw/videos?view_as=subscriber
Amazon.co.jpアソシエイト
Amazon:Prime Student
https://amzn.to/3aVgGCq
DJI OSMO Action カメラ
https://amzn.to/310VxCu
バックパック色々
https://amzn.to/2VdNbq3

*1:デフォルトの略で標準状態
