Windowsのペイント
2020年7月6日
ブログの画像サイズ
ブログに挿絵的に画像を使いますね。
挿絵があると文字数が少なくても、なんとなく様になるので静吉も多用しちゃいます。
ただ借用してきたイラストなどを、大きな画像のままにブログに貼り付けているのはあまりにも幼稚すぎるのでおすすめできません。
ブログ内一杯に表示された借用画像を、ブログの記事幅いっぱいに貼り付けてはあまりにも脳がありません。
適切なサイズに変更することをおすすめします。
可能なら手書きにするぐらいの気持ちが欲しいです。
そうじゃなければ路傍の石でもいいのでスマホで撮影して、適切画像サイズにしてブログに使うとかすると洒落た感じがします。
それで画像のレタッチというより、単純にブログに掲載しやすいサイズに変更をする方法を紹介したいと思います。
画像のサイズ縮小に最も手っ取り早いのが Windows 付属の ペイント です。

Windows 付属の ペイントは
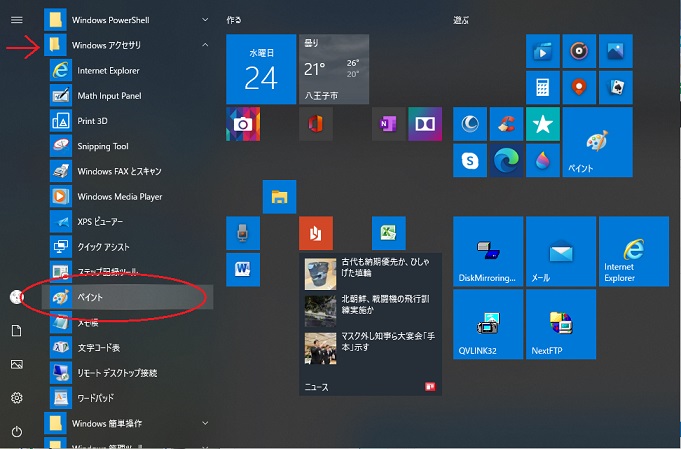
ペイントは、スタートボタンをクリックしたWindowsアクセサリの中にあります。

毎回このようにして起動するのは面倒ですから、ペイントアイコンの上で右クリックして表示されたメニューから「タスクバーに表示する」を選択するとタスクバーにペイントアイコンが表示されていつでもアクセスできます。
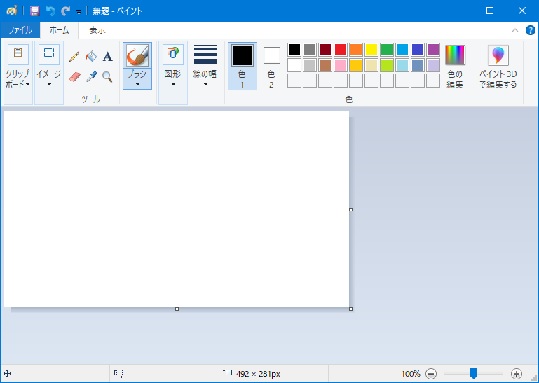
はい、これがWindows付属のペイントです。

Windows95時代からあるのがペイントです。今では保存のファイル形式も色々選べる上に JPEG 保存ができます。
基本は JPEG で保存しておけば、ファイルサイズもうんと抑えられてページの読み込み速度も上がります。
デフォルトでは PING 保存となりますので、「ファイルの種類」で JPEG を選択しファイル名を決めてください。
ペイントで画像ファイルの読み込み
まずは PC 内に画像ファイルがあることが肝心です。
スマホの画像などを PC に取り込んでおきましょう。
目的の画像を選択し右クリックです。
右クリックで表示されるメニューから、プログラムで開く→ペイントで画像ファイルがペイントで開きます。
簡単です。
他には画像ファイルをペイントにドラッグアンドドロップしてもOKです。
Ctrl+C でコピーした画像はペイントを起動して Ctrl+V(貼り付け)です。
画像のサイズ変更
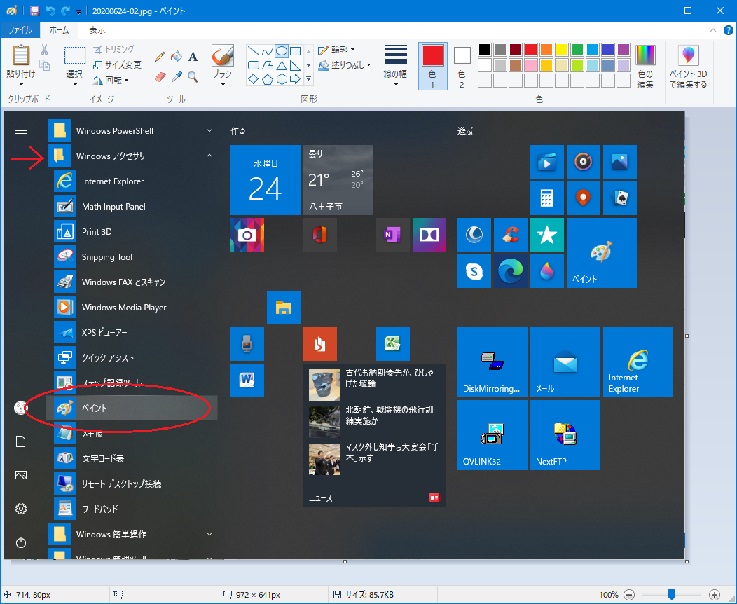
はそれではこんな画像をペイントに貼り付けたとします。
画像は大きいので任意の大きさに切り取る場合と、画像を縮小する二つの方法があります。

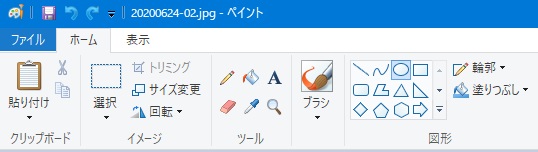
画像のサイズ変更はペイントツールバーで行います。

※ペイントのツールバー左側部分
- ツールバーの サイズ変更 をクリックします
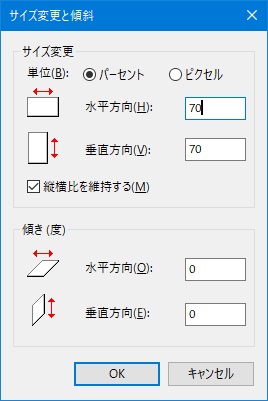
-
サイズ変更と傾斜 ダイアログの 水平方向 が 100% となっていますので、ここで数値を変更します。
とりあえず70%にしてみました。
縦横比を維持する にチェックが入っていると思いますので,一か所のみの変更で垂直方向は自動で同じ値になります。
-
OKボタンを押します。
- 以上でサイズ変更は完了です。
- 風景などは50%以上サイズ縮小して構いませんし、スマホ画像は基本大きな画像サイズになっていますので、30%位に縮小したほうが良いかもしれません。
- 何度か繰り返してサイズ感を試してみて自分の好みのサイズ感にしてください。
- 元に戻すショートカットは Ctrl+Z です。
変更した画像ファイルをそのまま上書きする場合は Ctrl+S で上書き保存となります。上書き保存した場合はもうもとには戻りませんのでご注意ください。
もし間違えて Ctrl+S で上書き保存した場合は、ペイントで Ctrl+Z で元の画像に戻してから再度上書きしてください。
この操作で元の画像サイズに戻ります。
変更した画像を別名で保存
それではファイル名を漬けて保存をしてみましょう。
画像の保存方法は既に記載してありますが、ここで再度 名前をつけて保存 ダイアログボックスでの操作方法を図を用いて説明します。

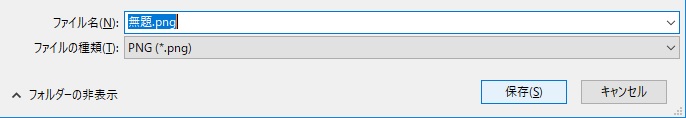
※名前を付けて保存ダイアログボックスの下段図です。
- 上の図でファイル名とある場所がファイル名を指定する場所です。
- ファイル名の箇所が 無題.png となっていますね。
- これはペイントでファイルを保存する場合のデフォルトになっています。
- ここではファイルサイズを抑えるために JPEG 保存 をしたいと思います。
- まずは ファイルの種類 の項目に右側の下向き矢印をクリックし、表示されるメニューから JPEG を選択してください。
- 次に ファイル名 を付けます。
- ファイル名は面倒であれば年月日付とファイル番号を付与すると良いです。年月日付にすると絶対同じファイル名にはならず一意の番号になります。
- 例として 20200706-** 形式とかにすると良いかもです。
- この例では2020年7月7日-01番という意味になります。
- ** は番号付与する変数です。
- もちろん名前をつけてわかりやすくするのもありです。
おわりに
以上で ペイント 利用で 画像サイズの変更が簡単 にできるようになったと思います。
 画像貼り付けはデフォルトで左揃え
画像貼り付けはデフォルトで左揃え
 これは中央揃え
これは中央揃え
<p style="text-align: center;">画像</p>
右揃えです。
<p style="text-align: right;">画像</p>
とりあえず画像を中央揃えや右揃えにしたいときは、各画像の下に記載の HTML タグ を使って出来ますが、HTML 編集となるので厄介かもしれません。
画像の変更には以前ブログしたこんな記事もあります。
よろしかったら参照してみてください。
この記事は 中高年の星☆爺婆の太陽 静吉がお届けしました😎
◇◇◇◇◇
Amazon.co.jpアソシエイト





