ツイートを Hatena Blog に表示
2019年10月4日
なんだかブログしたくないのに今日もブログることがもう一つ出来てしまった。まあ、それはそれで楽しいから良いのだ。
さて今度はツイッターについてである。
ブログとツイッターの連携で、メニュー項目のサイドバーにツイッターのタイムラインを表示する方法があります。
この場合の連携は Hatena Blog とツイッターの連携とは意味が違います。単独で設定しツイッターのタイムライン連携して表示することです。

私の場合は右ペインにツイッターのタイムラインを表示するようにしています。スクロールバーにしてあるので、タコの尻尾のように長いタイムラインでも枠内に収まっています。
その方法はすでに幾つも記事があるので、その記事のURLを紹介するにとどめます。ツイッターでもその方法を紹介していてこれはそのツイッターで紹介していることをさらに分かりやすく解説したサイトURLです。
以上はサイドバーにツイッターのタイムラインを表示する方法です。はてなのツイッターとの連携ではなくて、これは自分で操作してサイドバーに表示する方法になります。
◇◇◇◇◇
今回ぼくがこの記事を作ろうと思ったのは同じ方法で、特定のツイートだけをブログ記事に表示する方法です。これ簡単でした。下記のツイートが実際に表示した特定のツイートです。
ぼくが Hatena Blog で一番最初に書いた記事がこれなんだ。
— へのへのもへじ (@i_shizukichi) 2019年10月4日
【高尾駒木野庭園】https://t.co/vcJVVwEngA
お殿様商売だから、未だに、ここでソフトクリームを食べることが出来ないでいるよ(笑)
◇◇◇◇◇
やり方としては特定のツイートクリックし、特定のツイートを表示させます。
こんな感じで。で、上の右のドロップダウンメニュー[∨]をクリックする。
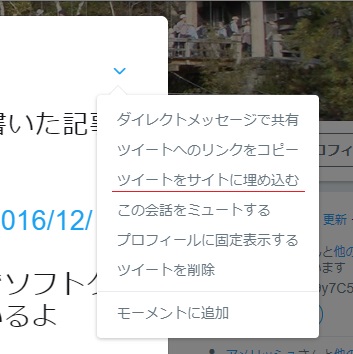
[∨]をクリックするとこんなメニューが表示されるよ。
で、[ツイートをサイトに埋め込む]を選択クリックする。
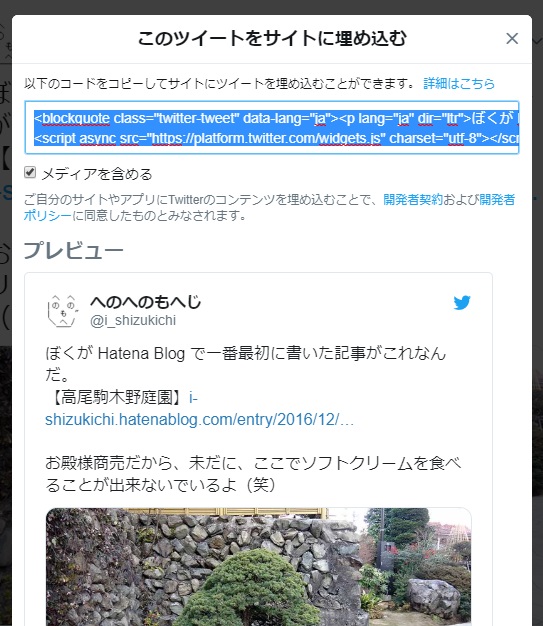
[ツイートをサイトに埋め込む]をクリックでこんな風になるよ。
テキストボックスの中の文字列が反転しているから、この中にマウスポインタを入れて右クリックでコピーを選択。
これでも反転している文字列がパソコンに(末端)記憶されているから、ブログの[HTML編集]で任意に箇所に貼り付けるだけ。
[HTML編集]にすると<p> </p>が並んでいる文字列があるから、そこの中のどこかに貼り付ければOKです。
<p> </p>
<p> </p>
例えばこの間なら、ここで右クリックして貼り付けでOKです。さあ、[編集見たまま]をクリックッか、プレビューで確認してみてください。
<p> </p>
<p> </p>
[編集見たまま]に戻ると下のように引用形式になっているはず。
ぼくが Hatena Blog で一番最初に書いた記事がこれなんだ。
【高尾駒木野庭園】https://t.co/vcJVVwEngA
お殿様商売だから、未だに、ここでソフトクリームを食べることが出来ないでいるよ(笑)
へのへのもへじ (@i_shizukichi) 2019年10月4日
注:これは説明の為の引用形式なだけです。だから特定ツイートにはなりません。
プレビューで見ると、あら不思議特定ツイートだけがちゃんと表示されている。
◇◇◇◇◇

CM